Третья статья по разработке web-приложения.
В данной статье мы спроектируем наше приложение, обговорим основные моменты, касающиеся его логики функционирования, а также приступим к работе со средой разработки (IDE).
Также мы рассмотрим способ подключение IDE к базе данных MySQL, создадим новую базу данных для нашего web-приложения.
Разрабатываемый нами сайт будет подобием мини-блога с возможностью чтения, добавления и редактирования статей. Также будет реализован функционал регистрации пользователей, комментирования статей и распределения прав доступа. Это первоначальный набор возможностей, который будет реализован, в дальнейшем будем вырабатывать новые требования к системе.
Структура сайта
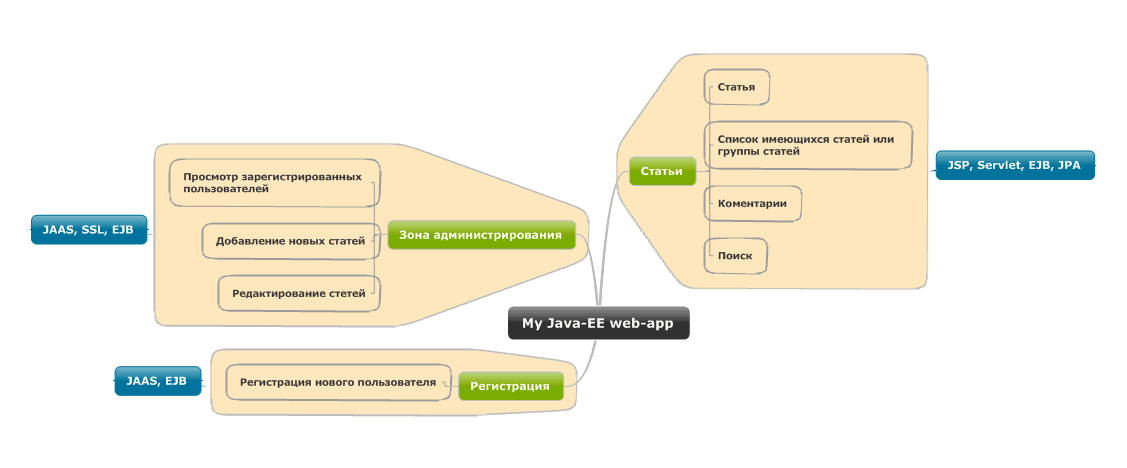
Из приведенного выше описания можно составить структуру сайта:
- Главная страница сайта. Содержит список последних добавленных статей.
- Страница чтения статьи. Содержит полное содержание выбранной статьи.
- Страница регистрации.
- Зона администрирования. Ограниченный вход только для авторизованных пользователей, имеющих права администратора сайта.
Наглядно расписанную структуру можно увидеть на рисунке ниже:

Архитектура Java EE проекта
Прежде чем приступить к программированию, необходимо рассмотреть архитектуру проекта. Обозначим обязанности между функциональными компонентами и определим каким образом они будут вести взаимодействие друг с другом.
При работе с JSP можно уместить бизнес-логику внутри jsp страниц с использованием скриплетов <% %>, однако такой подход не рекомендуется даже для малых проектов. Причин, почему этот подход является плохим, можно найти множество на просторах интернета, в частности:
1
- Скриплеты не масштабируемы и трудно поддерживаемы.
- Смесь программирования, верстки и дизайна в одном флаконе: верстальщик явно не обрадуется, глядя на jsp страницу с кучей непонятного для него кода.
- Читать такие страницы крайне неудобно.
- Сложность тестирования.
И это список далеко неполный.
Из вышесказанного выведем еще одно важное правило:
1Не злоупотребляйте, а лучше старайтесь не использовать скриплеты внутри jsp страниц.
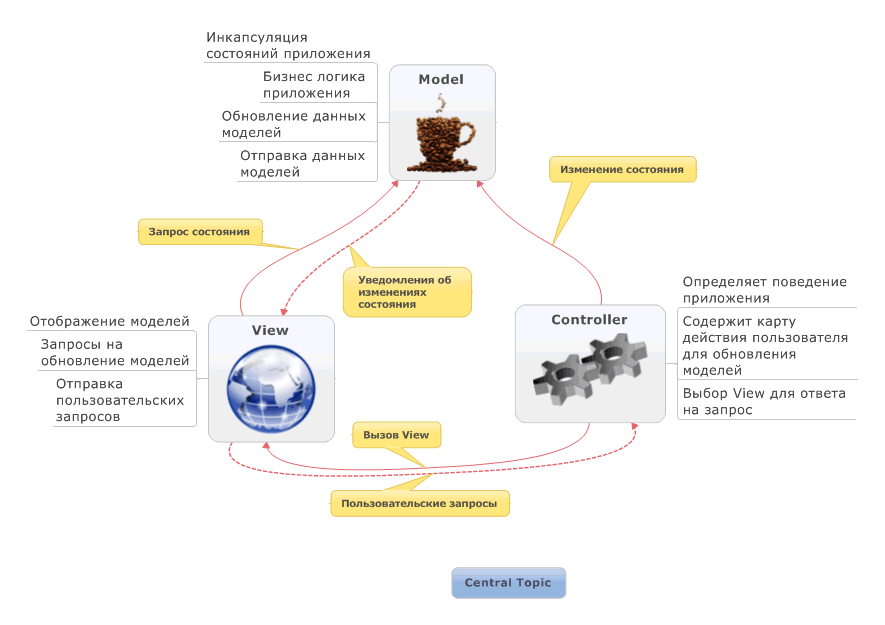
В данной серии статей мы будем следовать паттерну MVC. Паттерн достаточно известный и подробно вдаваться в его подробности не имеет смысла.
1
Опишем основные моменты.
- Модель (M Model): Хранит в себе бизнес-логику приложения, регулирует доступ к данным и их изменение.
- Вид (V View): View отображает содержимое модели, определят как необходимо представить данные, полученные от модели. View берет на себя сбор пользовательских данных и передачи их контроллеру.
- Контроллер (C Controller): Контроллер определяет поведение всего приложения, получает от view пользовательские данные, интерпретирует их в действия, выполняемые с помощью модели. Контроллер передает view указание, какое представление необходимо применить, на основе результатов работы модели и взаимодействия с пользователем.

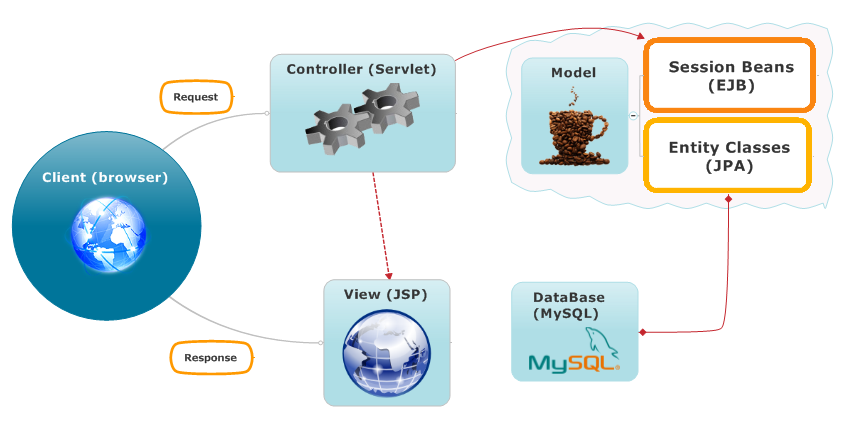
Применительно к Java EE технологии шаблон MVC реализуется следующим образом. Сервлет используется как контроллер для обработки входящих запросов пользователей от представления, которое реализуется с помощью страниц jsp. Модель же представляет собой EJB сессионные компоненты, а также классы сущности (JPA), которые в свою очередь содержат в себе данные из БД.

Создание web-проекта
Приступим к работе со средой разработки.
1. Запустите Ваше IDE. Автор использует NetBeans.
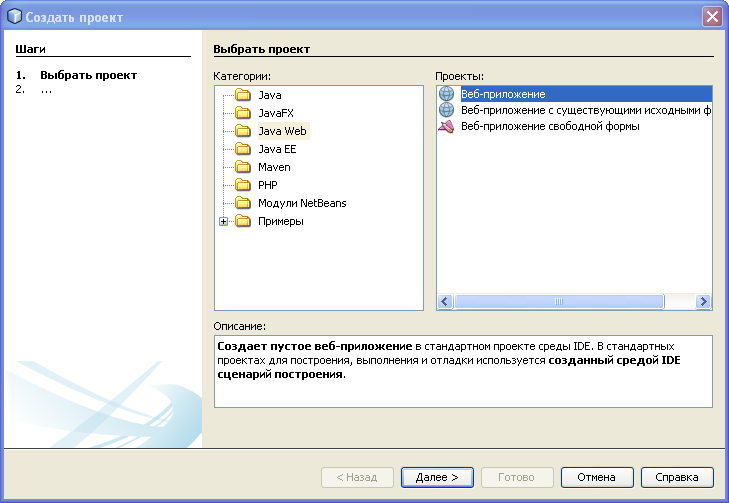
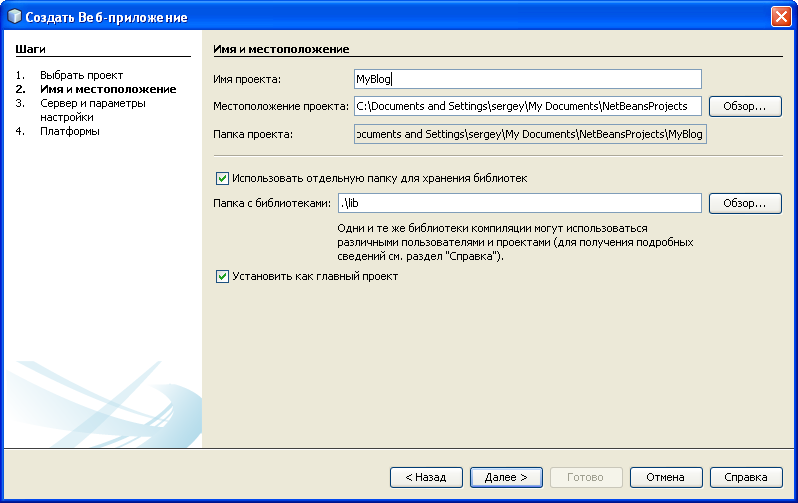
2. Кликните по иконке "Создать проект..."  , в списке категорий выберите "Java Web", в появившемся списке "Проекты" выберите "Веб-приложение".
, в списке категорий выберите "Java Web", в появившемся списке "Проекты" выберите "Веб-приложение".

3. Нажмите "Далее >". Введите наименование проекта "myblog".

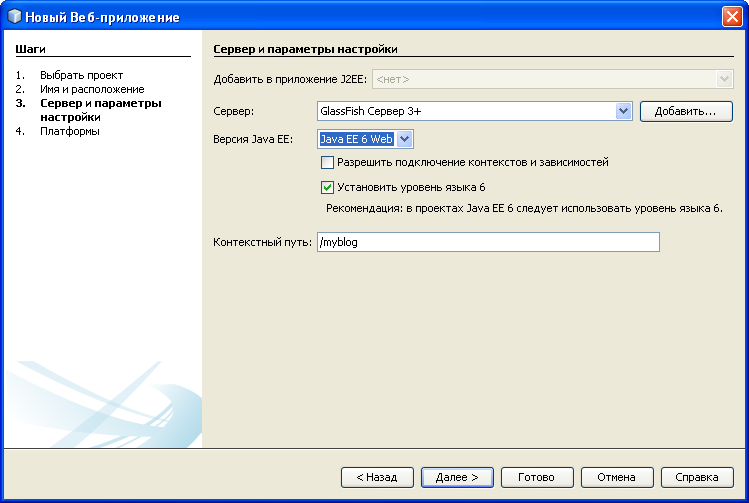
4. Сервер и параметры настройки. Далее Вам необходимо выбрать сервер и версию Java EE платформы. Если в списке серверов нет Вашего сервера, то добавьте его, используя кнопку "Добавить".

После завершения всех настроек нажмите кнопку "Готово".
IDE сформирует каркас Вашего приложения. Имеется один файл index.jsp с простенькой разметкой. Это вполне работоспособный скелет приложения. Нажмите на кнопку "Запустить главный проект" или F6. В результате IDE развернет на выбранном вами сервере данное веб-приложение. Протестить его можно по перейдя по ссылке:
или F6. В результате IDE развернет на выбранном вами сервере данное веб-приложение. Протестить его можно по перейдя по ссылке:
http://localhost:8080/myblog/
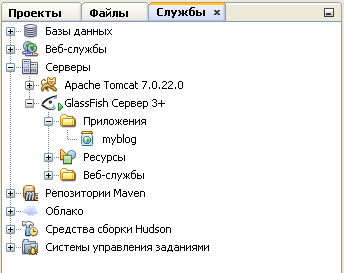
Чтобы посмотреть список развернутых приложений на сервере, перейдите на вкладку "Службы", раскройте выпадающий список "Серверы", в нем выберите ваш и в нем найдите список "приложения".

Взаимодействие IDE с базой данных
Подключим IDE к нашей базе данных. Для этого выполним простые действия.
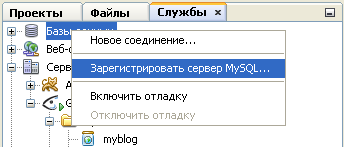
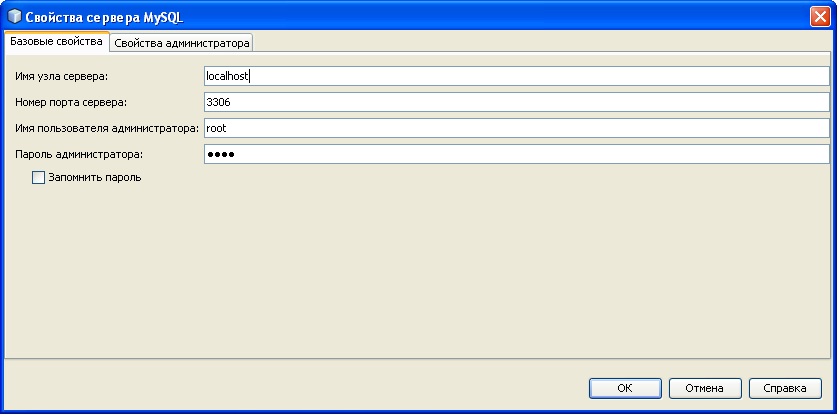
1. На вкладке "Службы" кликните правой кнопкой мыши и в появившемся контекстном меню выберите пункт "Зарегистрировать сервер MySQL".

2. По умолчанию имя узла и номер порта сервера совпадают с предложенными. Вам нужно ввести ваше имя пользователя и пароль. Нажмите ОК.

В списке баз данных появится новое подключение. Выполните коннект к ней, используя соответствующий пункт в контекстном меню подключения.
Шаблоны страниц
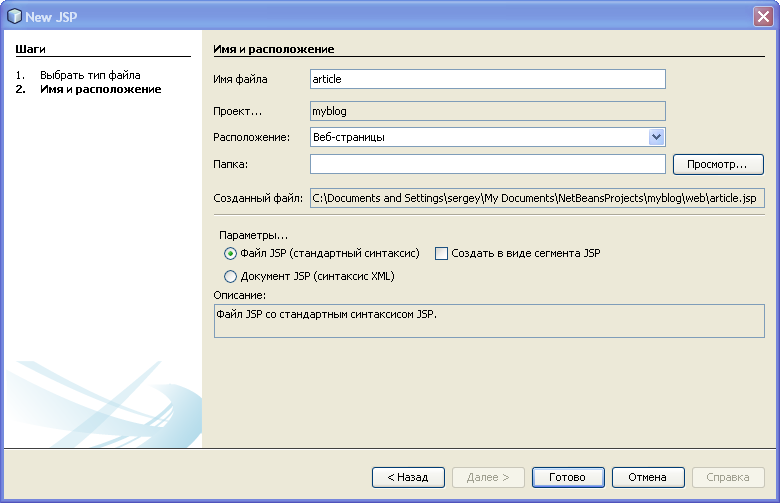
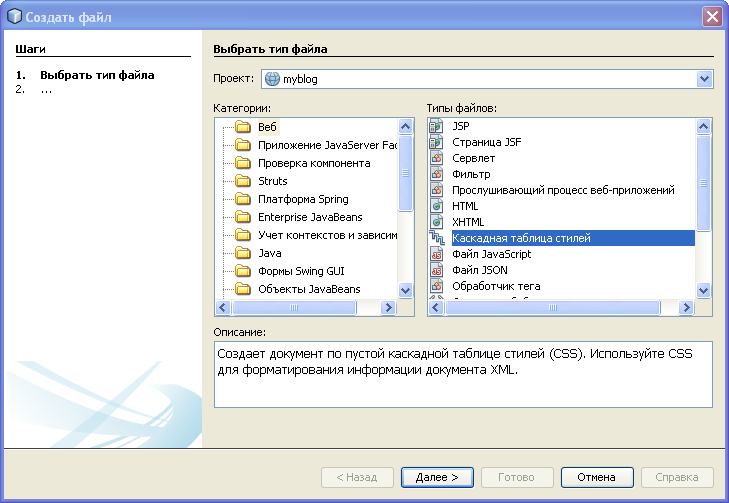
Далее создадим несколько шаблонов наших страниц. Для этого нажмите на кнопку "Создать файл..."  . Выберите тип файла "JSP" и нажмите "Далее...", введите название страницы Article и нажмите "Готово". Подобным же образом создайте jsp файл Registration.
. Выберите тип файла "JSP" и нажмите "Далее...", введите название страницы Article и нажмите "Готово". Подобным же образом создайте jsp файл Registration.

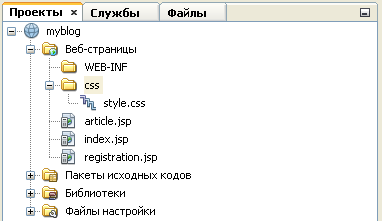
Теперь создайте папку "css" в корневом каталоге и добавьте новую каскадную страницу стилей style.

В результате дерево проекта у Вас должно выглядеть следующим образом:

Можно посмотреть каждую из страниц, набрав в адресной строке браузера строку типа localhost:8080/article.jsp
Теперь произведем небольшую верстку сайта. Откройте файл index.jsp и добавьте в него следующий код.
<%--
Document : index
Created on : 06.08.2012, 23:36:00
Author : Egorov A.
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/style.css">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Главная страница блога</title>
</head>
<body>
<header>
<a href="/"><img alt="Логотип" id="top-image" src="#"/></a>
<div id="user-panel">
<a href="#"><img alt="Иконка юзера" scr=""/></a>
<a href="javascript:void(0);">[Панель для юзера]</a>
</div>
</header>
<div id="main">
<aside class="leftAside">
<h2>Темы статей</h2>
<ul>
<li><a href="#">Тема 1</a></li>
<li><a href="#">Тема 2</a></li>
<li><a href="#">Тема 3</a></li>
<li><a href="#">Тема 3</a></li>
</ul>
</aside>
<section>
<article>
<h1>Статья</h1>
<div class="text-article">
Текст статьи
</div>
<div class="fotter-article">
<span class="autor">Автор статьи: <a href="#">автор</a></span>
<span class="read"><a href="javascript:void(0);">Читать...</a></span>
<span class="date-article">Дата статьи: 20.12.2012</span>
</div>
</article>
<article>
<h1>Статья</h1>
<div class="text-article">
Текст статьи
</div>
<div class="fotter-article">
<span class="autor">Автор статьи: <a href="#">автор</a></span>
<span class="read"><a href="javascript:void(0);">Читать...</a></span>
<span class="date-article">Дата статьи: 20.12.2012</span>
</div>
</article>
</section>
</div>
<footer>
<div>
<span>Тестовое приложение JAVA EE</span>
<span><a target="_blanc" href="http://onedeveloper.ru/search?w=Java">Уроки по JavaEE</a></span>
</div>
</footer>
</body>
</html>
Файл article.jsp будет отличать лишь то, что блок article у него будет встречаться единожды, поэтому скопируйте этот же код в файл article.jsp за исключением того, что блог div id="main" будет выглядеть вот так:
<div id="main">
<aside class="leftAside">
<h2>Темы статей</h2>
<ul>
<li><a href="#">Тема 1</a></li>
<li><a href="#">Тема 2</a></li>
<li><a href="#">Тема 3</a></li>
<li><a href="#">Тема 3</a></li>
</ul>
</aside>
<section>
<article>
<h1>Статья</h1>
<div class="text-article">
Текст статьи
</div>
<div class="fotter-article">
<span class="autor">Автор статьи: <a href="#">автор</a></span>
<span class="date-article">Дата статьи: 20.12.2012</span>
</div>
</article>
</section>
</div>
Файл registration.jsp.
<%--
Document : registration
Created on : 07.08.2012, 23:23:25
Author : Egorov A.
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<div id="main">
<aside class="leftAside">
<h2>Что нужно для регистрации</h2>
<p>Что бы регистрация прошла успешно, заполните все поля и нажмите на
кнопку "Зарегистрироваться"
</p>
</aside>
<section>
<article>
<h1>Регистрация</h1>
<div class="text-article">
<form method="POST" action="registration">
<p>
<label for="login">Логин</label>
<input type="text" name="login" id="login"/>
</p>
<p>
<label for="email">E-Mail</label>
<input type="email" name="email" id="email"/>
</p>
<p>
<label for="password">Пароль</label>
<input type="password" name="password" id="password"/>
<label for="password2">Повторите пароль</label>
<input type="password" name="password2" id="password2"/>
</p>
<p>
<button type="submit">Зарегистрироваться</button>
</p>
</form>
</div>
</article>
</section>
</div>
Файл style.css будет содержать следующий код.
/*
Document : style
Created on : 07.08.2012, 2:26:20
Author : Egorov A.
Description:
Purpose of the stylesheet follows.
*/
body{
width: 96%;
margin-left: 2%;
}
header{
height: 150px;
border-radius: 5px;
background: #ccccff
}
#top-image{
height: 130px;
width: 130px;
top: 20px;
background: #6699ff;
position: absolute;
left: 5%;
border-radius: 5px;
}
#user-panel{
position: absolute;
top: 20px;
right: 5%;
padding: 10px;
background: #9999ff;
border-radius: 5px;
}
#user-panel img{
width: 25px;
height: 25px;
}
#main{
margin-top: 3px;
}
#main .leftAside{
float: left;
position: relative;
width: 250px;
background: #ccccff;
border-radius: 5px;
height: 100%;
}
#main .leftAside p{
width: 96%;
margin-left: 2%;
text-align: justify;
}
#main .leftAside h2{
margin: 0px;
margin-left: 2%;
margin-top: 2%;
width: 96%;
padding: 5px 0px 5px 0px;
border-radius: 5px 5px 0px 0px;
background: #76a5fc;
text-align: center;
}
#main .leftAside ul{
margin: 0px;
margin-left: 2%;
margin-bottom: 2%;
padding: 0px;
width: 96%;
list-style: none;
}
#main .leftAside ul li{
margin: 0px;
cursor: pointer;
background: #76befc;
padding: 7px 5px;
border: 1px solid #6666ff;
border-bottom: none;
}
#main .leftAside ul li:hover{
-moz-transition: all 1s linear 0s;
-webkit-transition: all 1s linear 0s;
-o-transition: all 1s linear 0s;
transition: all 1s linear 0s;
background: #cce6fc;
padding-left: 10%;
}
#main .leftAside ul li:first-child{
}
#main .leftAside ul li:last-child{
border-bottom: 1px solid #6666ff;
border-radius: 0px 0px 5px 5px;
}
#main .leftAside a{
text-decoration: none;
padding: 3px 2px;
}
#main article{
margin-left: 260px;
margin-bottom: 5px;
background: #80abdb;
border: 1px solid #40658d;
border-radius: 5px;
}
#main article h1{
font-size: 2em;
padding: 3px 5px;
margin: 0px;
border-radius: 5px 5px 0px 0px;
}
#main article .text-article{
padding: 5px;
font-size: 15px;
background: #cce6fc;
}
#main article .text-article label{
margin-right: 10px;
}
#main article .fotter-article{
height: 23px;
background: #8babce;
border-radius: 0px 0px 5px 5px;
padding: 3px;
}
#main article .date-article, .read{
float: right;
margin-left: 10px;
}
footer{
height: 80px;
background: #6184aa;
border-radius: 0px 0px 5px 5px;
vertical-align: central;
}
footer div{
padding-top: 35px;
font-weight: bold;
padding-left: 10px;
}
footer span {
margin-right: 15px;
}
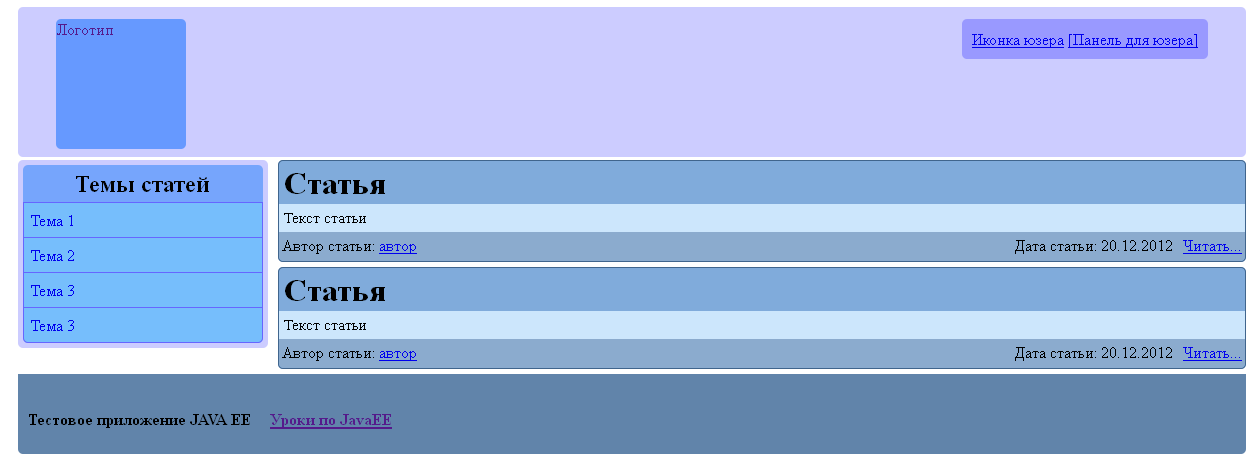
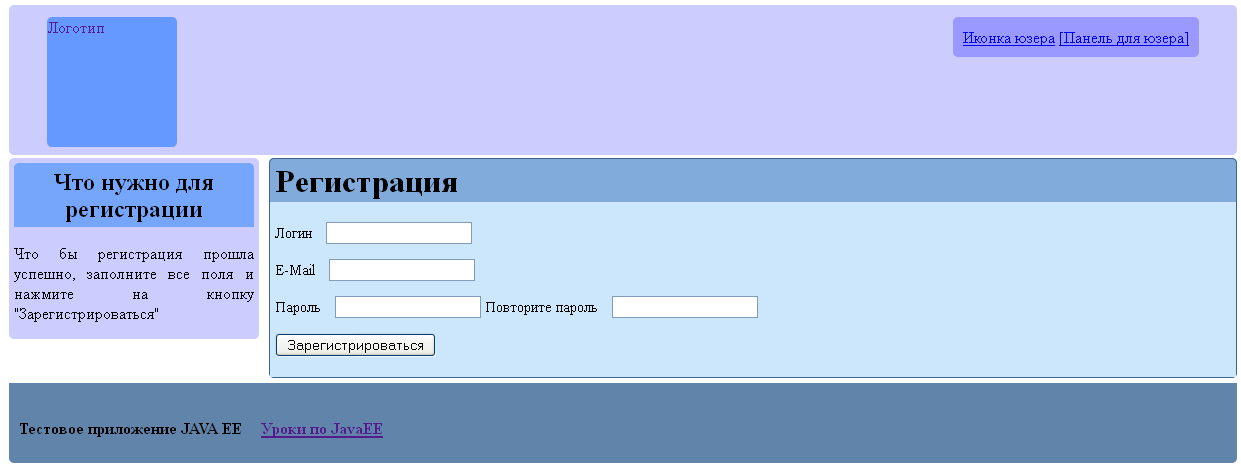
Можете вновь зайти на каждую из страниц и посмотреть что у нас получилось. Выглядеть должно примерно вот так:


На этом третья статья серии закончена.
В следующей статье мы займемся разработкой модели данных и создадим базу данных для нашего проекта, также познакомимся с дескриптором развертывания и jsp сегментами, и, на закуску, мы создадим сервлет-контроллер.


Комментарии
Спасибо
Здравствуйте, автору спасибо , почему то только нашел ваш сайт. Материалы будут новые?
Планирую изучить Java + Web, но тупое копирование кода вряд ли поможет достичь хороших результатов.